Developing a Style Guide
When I arrived at M&T Bank in the summer of 2017, I found nearly fifty different shades of gray in their current app. Since digital updates were tackled on a case-by-case basis there was a clear lack of consistency. My overarching assignment during my internship was to assemble a comprehensive style guide to lay out rules for future mobile development.
Screen Development
Day to day, my primary responsibilities included developing screens and delivering redlines for updates and new services on the M&T Mobile App.
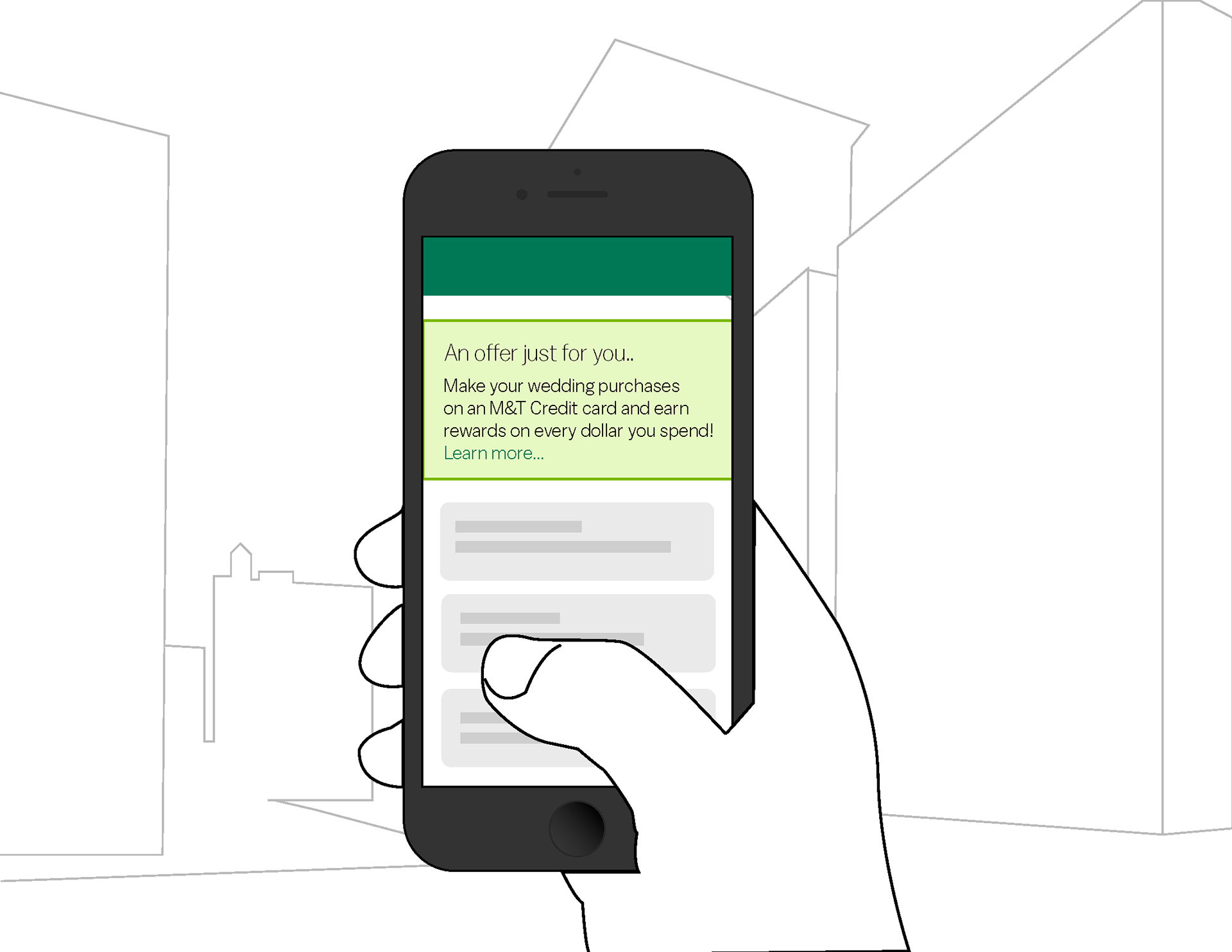
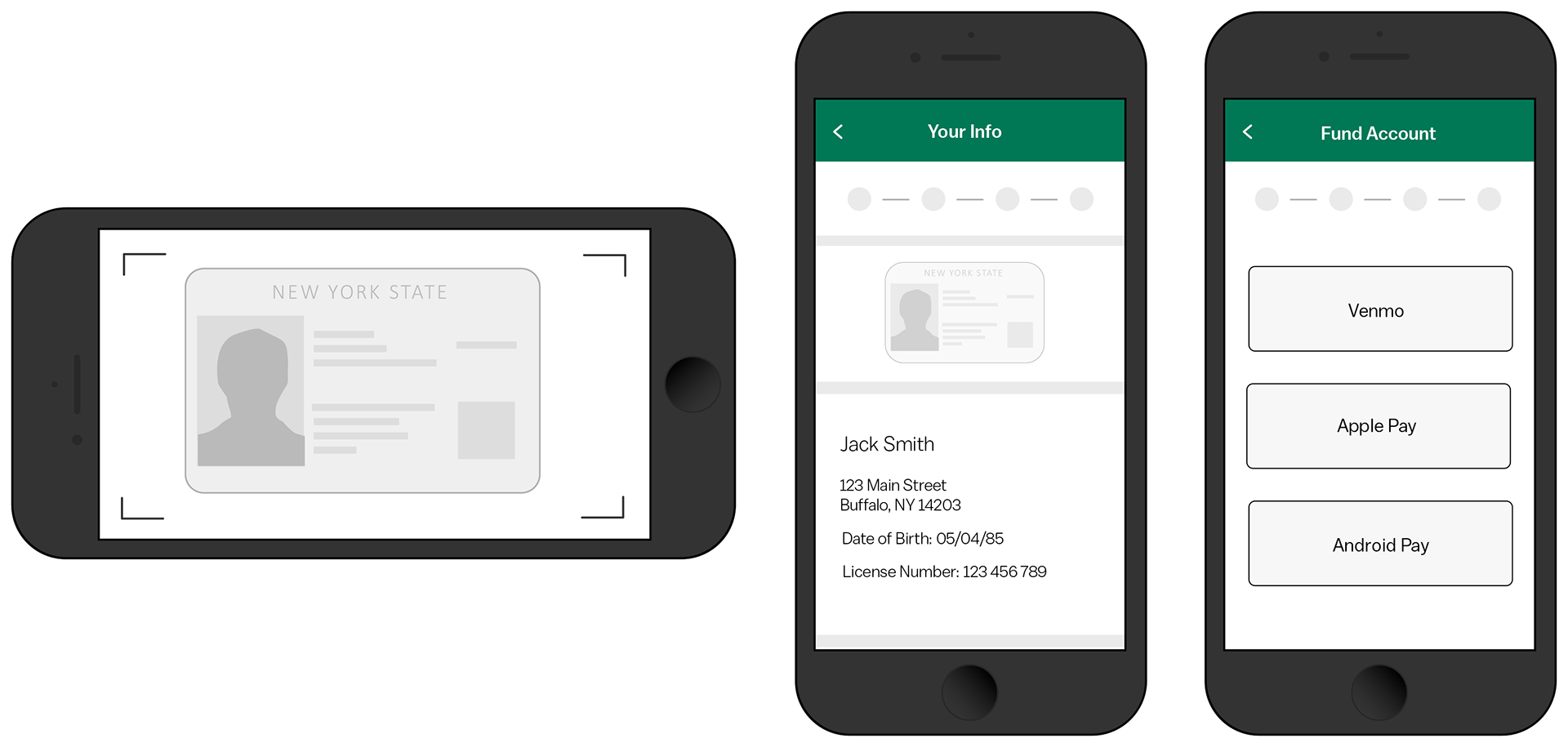
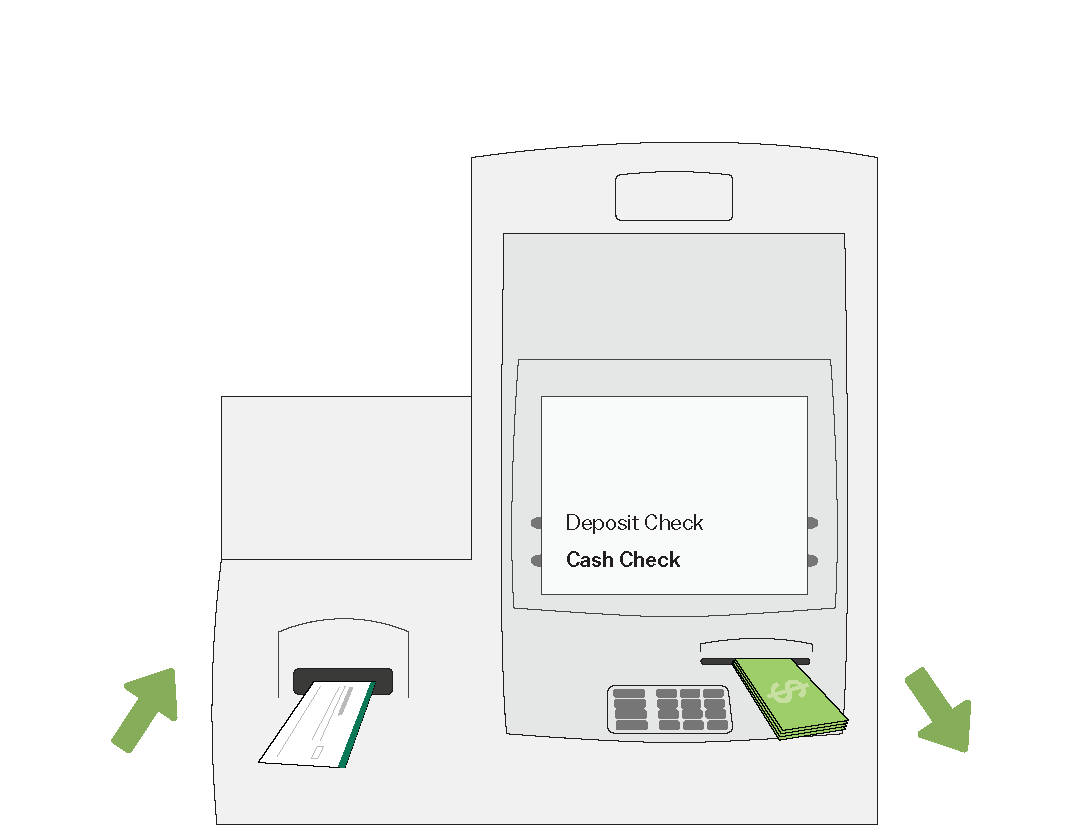
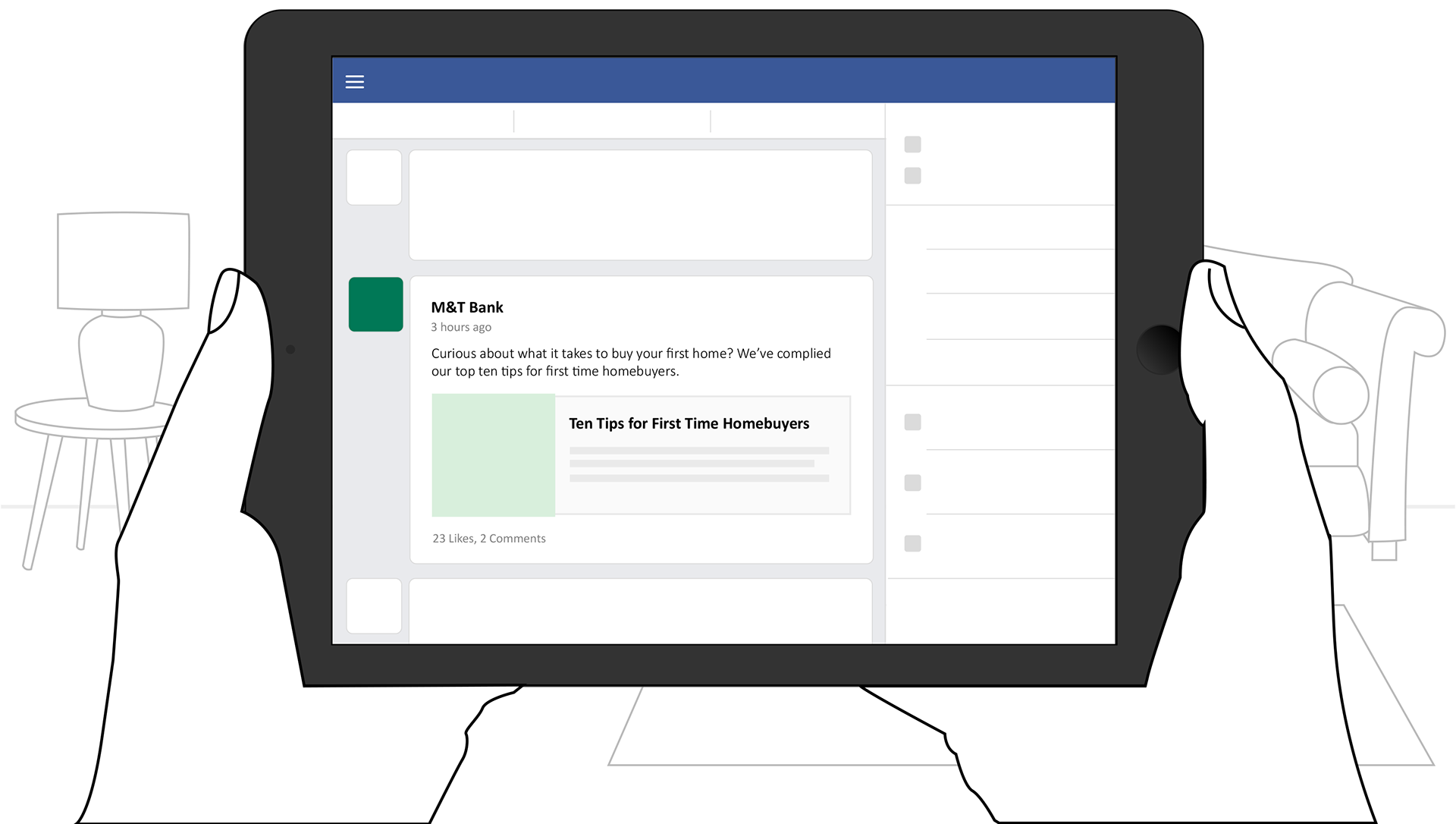
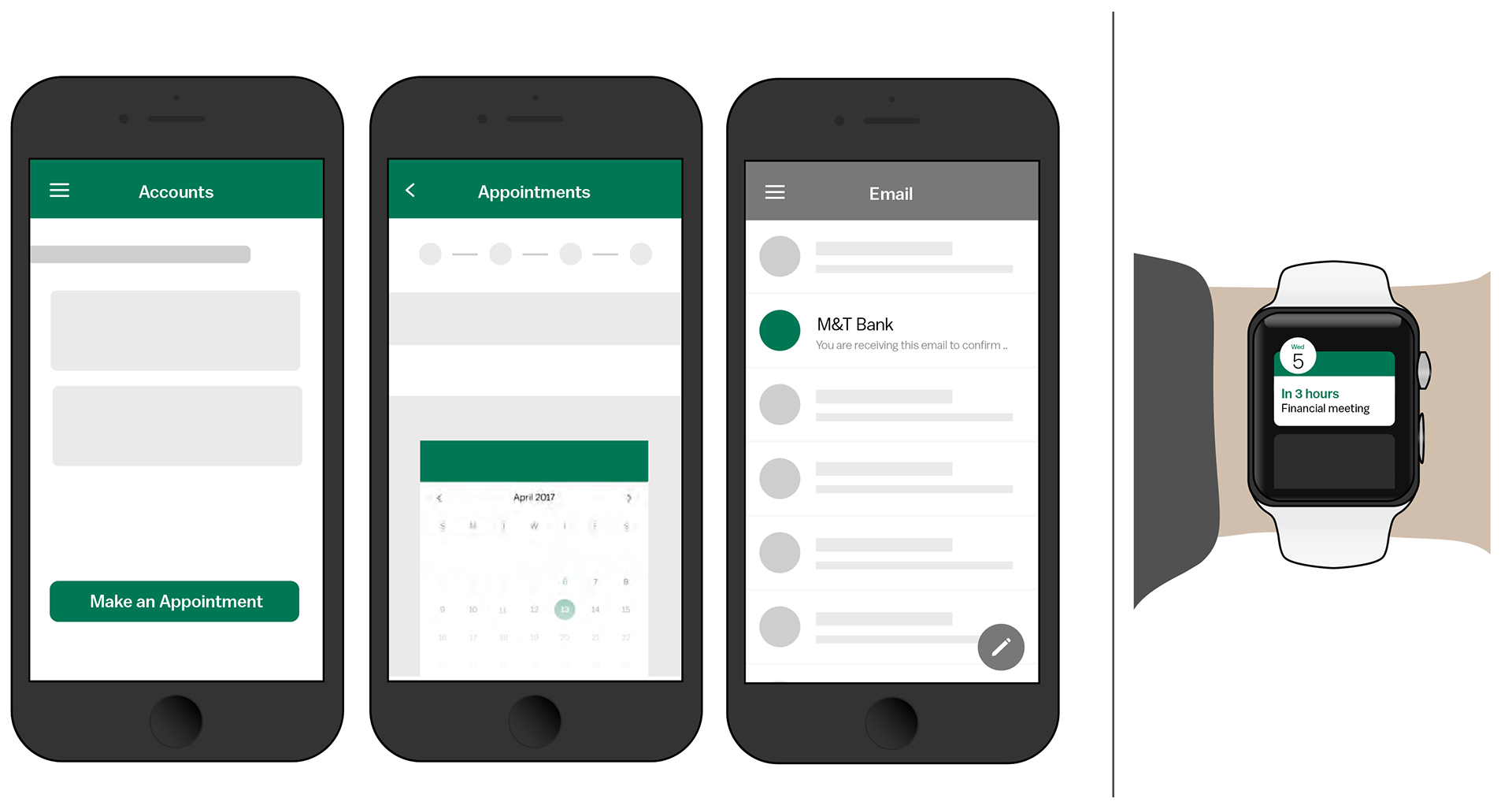
'Future of Banking' Illustrated Concepts
Used visual storytelling to assist in the presentation of new concepts for banking products and services to business-minded management in a clear and concise way.

Pop-up personalized financial offers

Streamlined account creation

ATM check cashing

Discover M&T on social media

Financial advisor appointments

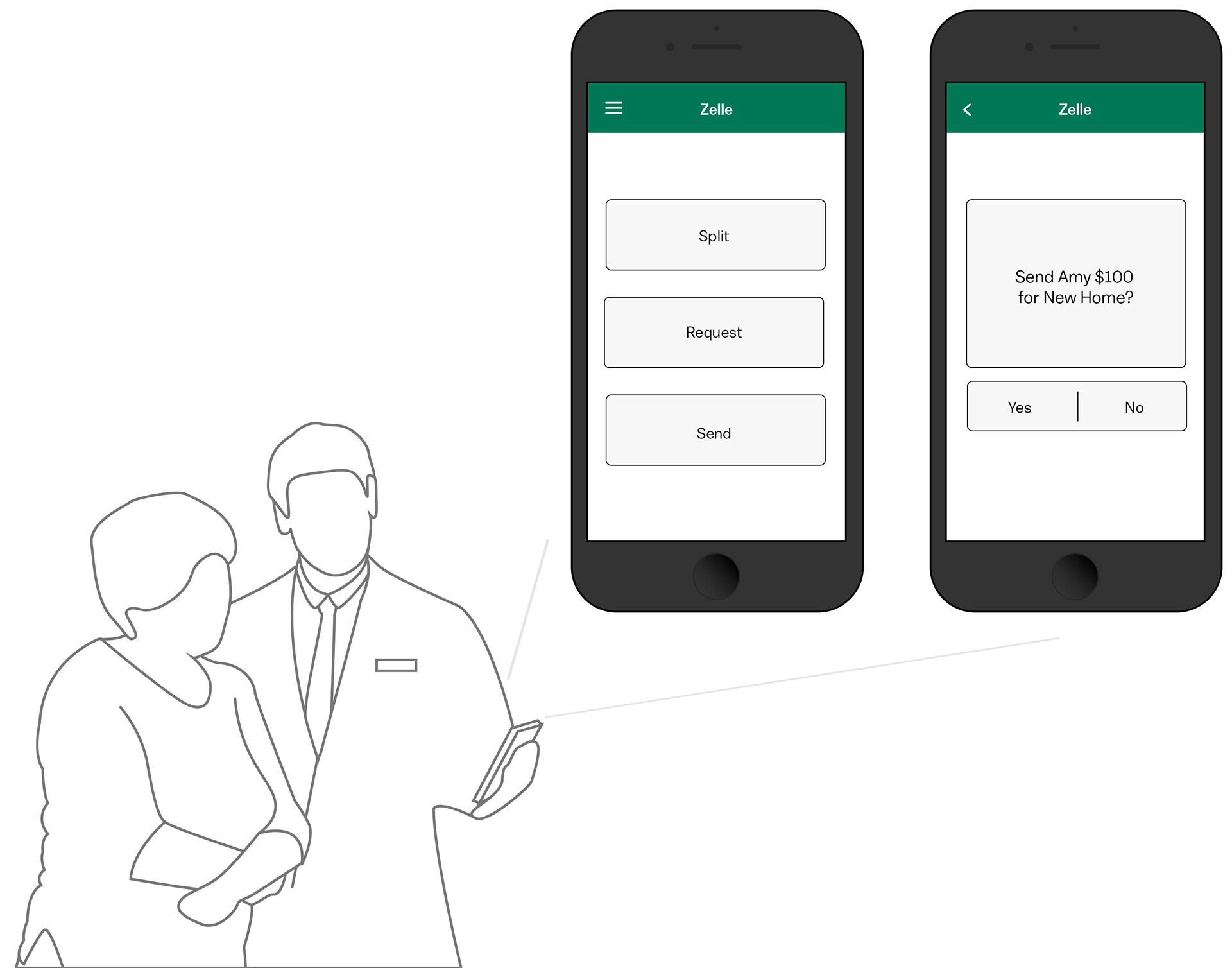
Easy money transfer through Zelle

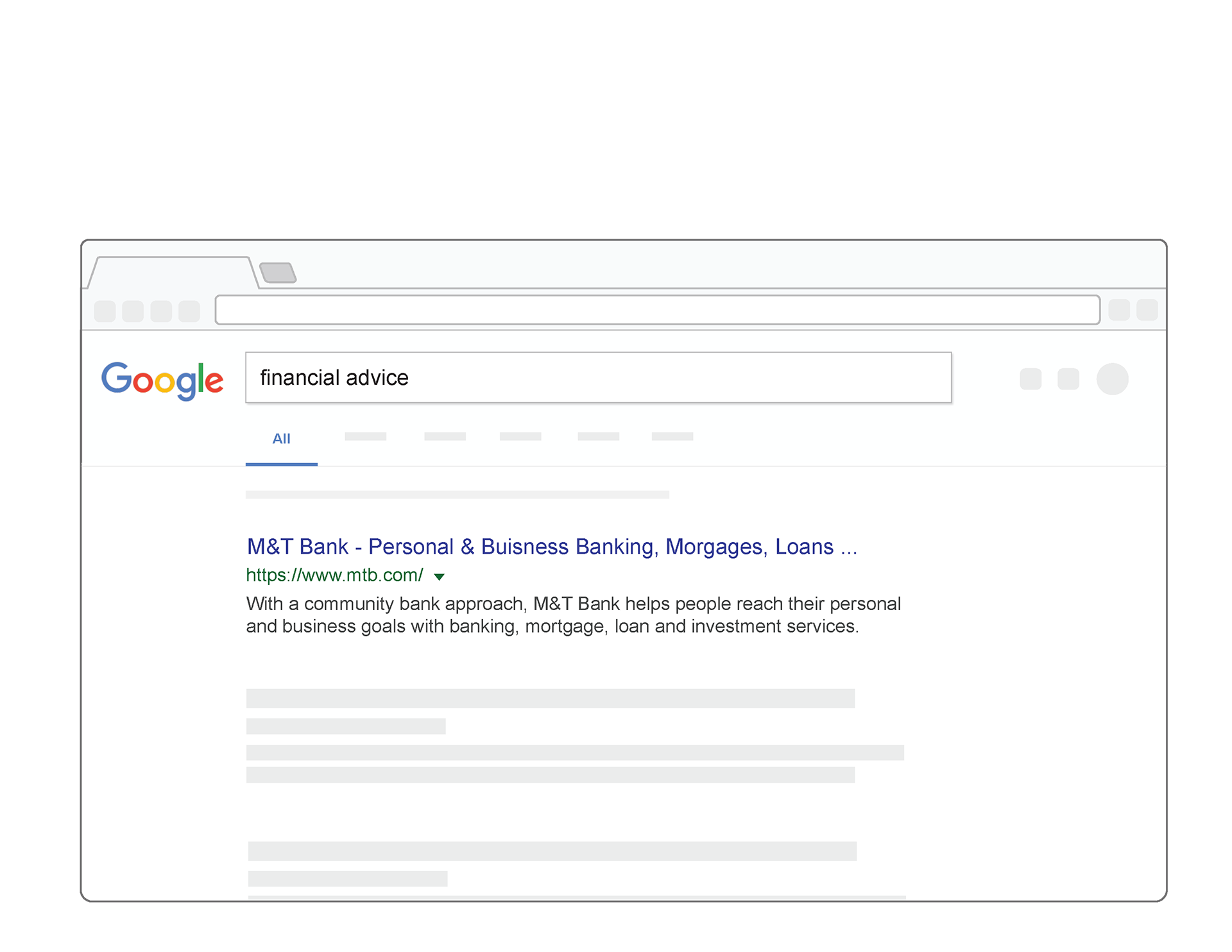
Search engine optimization
Visual Re-design Concepts
Using the newly developed style guide, I worked on a conceptual re-design of the current M&T Mobile App, focusing on reducing visual clutter while retaining brand identity.
During free time, I taught myself the basics of Adobe After Effects, experimenting with motion design to create a more compelling proof of concept. Let's get movin'!




